Plugin hands-on workshop
ISSの物語デジタルアースにマッピングしよう!
イベント概要
Re:Earthは、フィジカル空間にある情報をバーチャル空間に再現する汎用的WebGISプラットフォームです。 3次元都市モデルの整備やIoTデバイスの普及などデジタルツインに向けて、地理空間情報は様々な分野で大規模・複雑化・抽象的になっている中で、様々な分野で活用できるWebGISです。さらに、Re:Earthにはプラグイン機能があり、UIを拡張し、独自の機能を組み込むことが可能です。 今回のハンズオンは、「ISSのストーリー」がテーマです。
ハンズオンスケジュール
日時:11月9日火曜 19時〜21時
開催方法:Zoom
主催:株式会社Eukarya
当日の流れ:
<講演>
19:00-19:05 最初の挨拶
19:05-19:25 Re:Earthの紹介 & 新機能の紹介
19:25 - 19:35 アカウント発行
19:35 - 20:30 Re:Earthハンズオン
20:30-21:00 質問タイム・流れ解散
ハンズオン内容 今回は、ISS、中でも「きぼう」に関するストーリーをマッピングするハンズオンを行います。
このハンズオンを通して、
3Dモデルの活用例
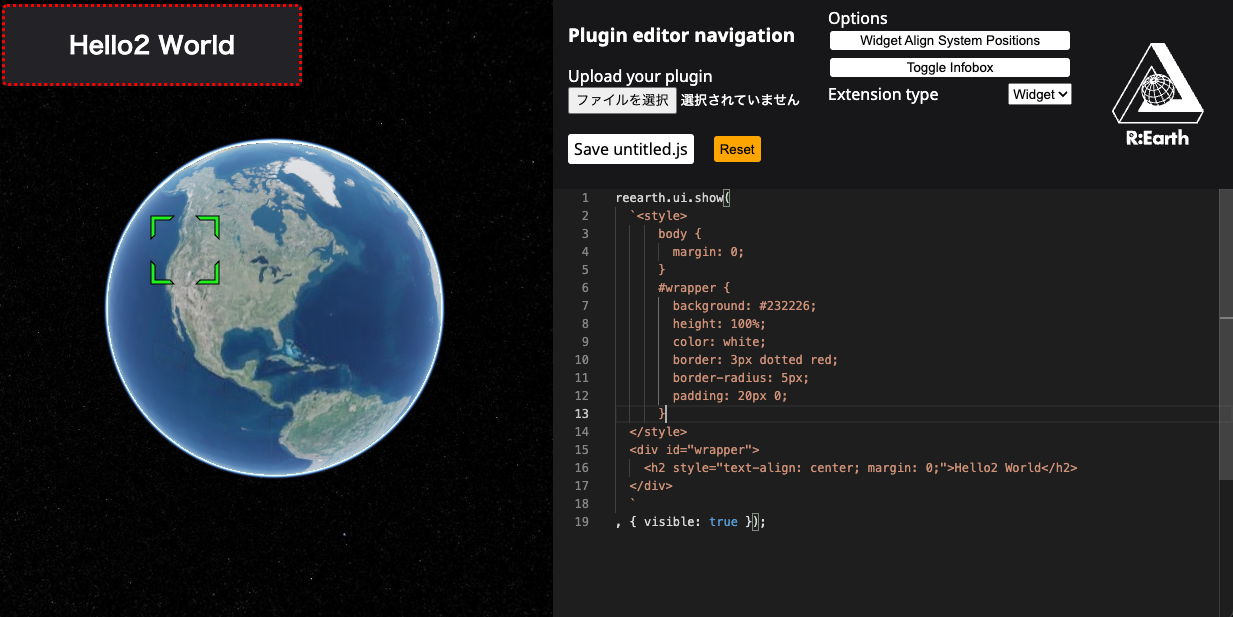
プラグインのインストールと活用方法
プラグインによるプロパティの動的な変更 を学ぶことができます。
また、参加にあたってはRe:Earthのアカウントを発行します。
イベント対象者
Re:Earthに興味がある・触ってみたい方どなたでも
参加者には後日ZoomのURLをお送りします。
必須準備
Re:Earth Discordへの参加:Re:Earthに関するイベントのやり取り、質問はDiscordを利用して行っています。参加者の方は、こちらからDiscordへ参加してください。
ブラウザ: Re:Earthはブラウザで動作するWebアプリケーションです。こちらに表示されているブラウザのインストールをお願いします。