改善
Storybook v7の導入
開発: Kyle Waite
バグ修正
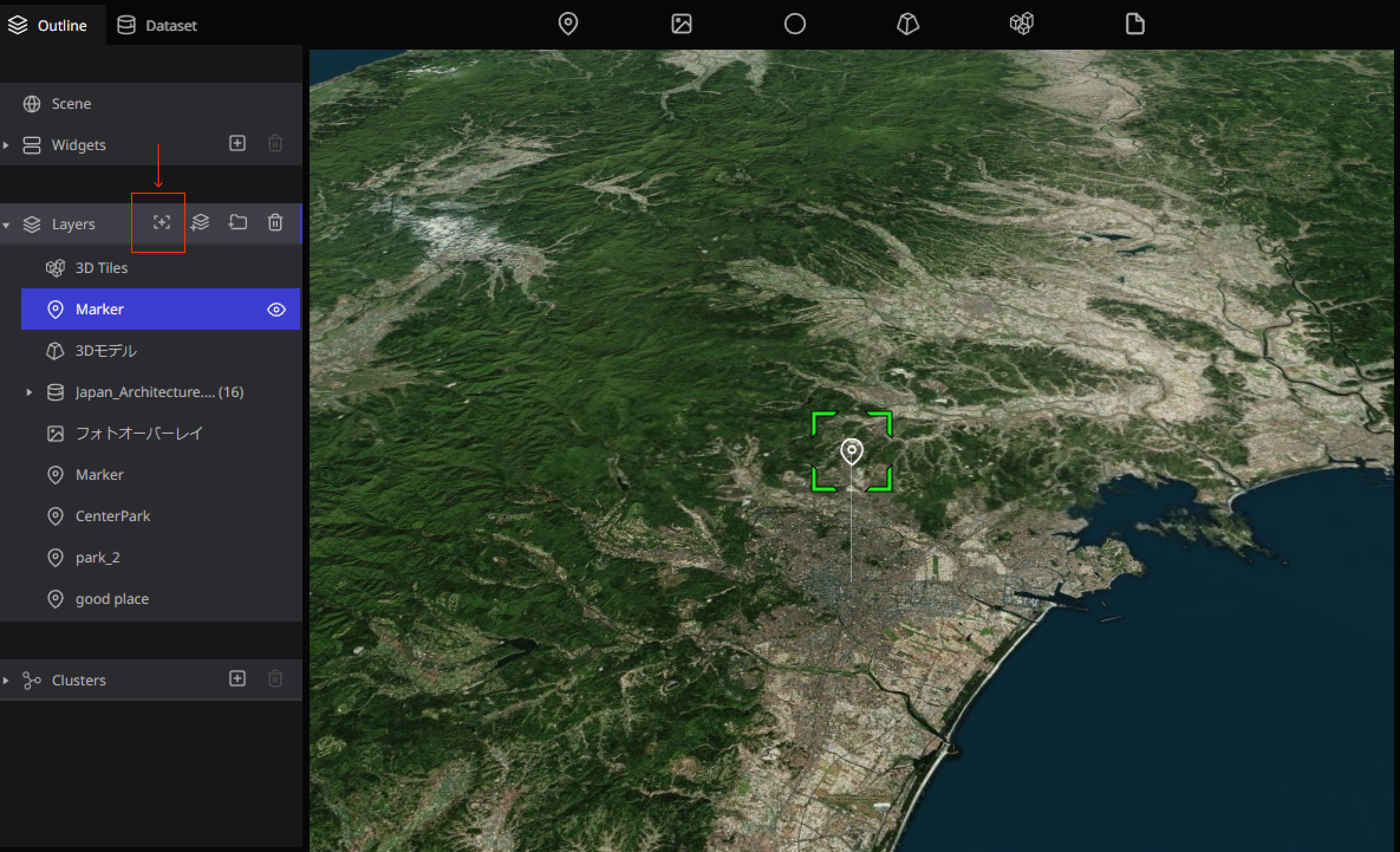
プラグインの更新がレイヤーの不具合を引き起こす問題を修正
開発: @Yasser Ka
Special thanks: @rot 1024トークン更新時のAuth0のエラーを修正
Fix:
useRefreshTokensFallbackをAuth0ProviderauthorizationParams に追加。redirectUriをredirect_uriに命名を変更。古い命名はAuth0のドキュメントに伴い将来的に削除される予定です。開発: @Shaun
 開発 by: @Shaun
開発 by: @Shaun Designed by: @Red
Designed by: @Red Designed by: @rot 1024
Designed by: @rot 1024