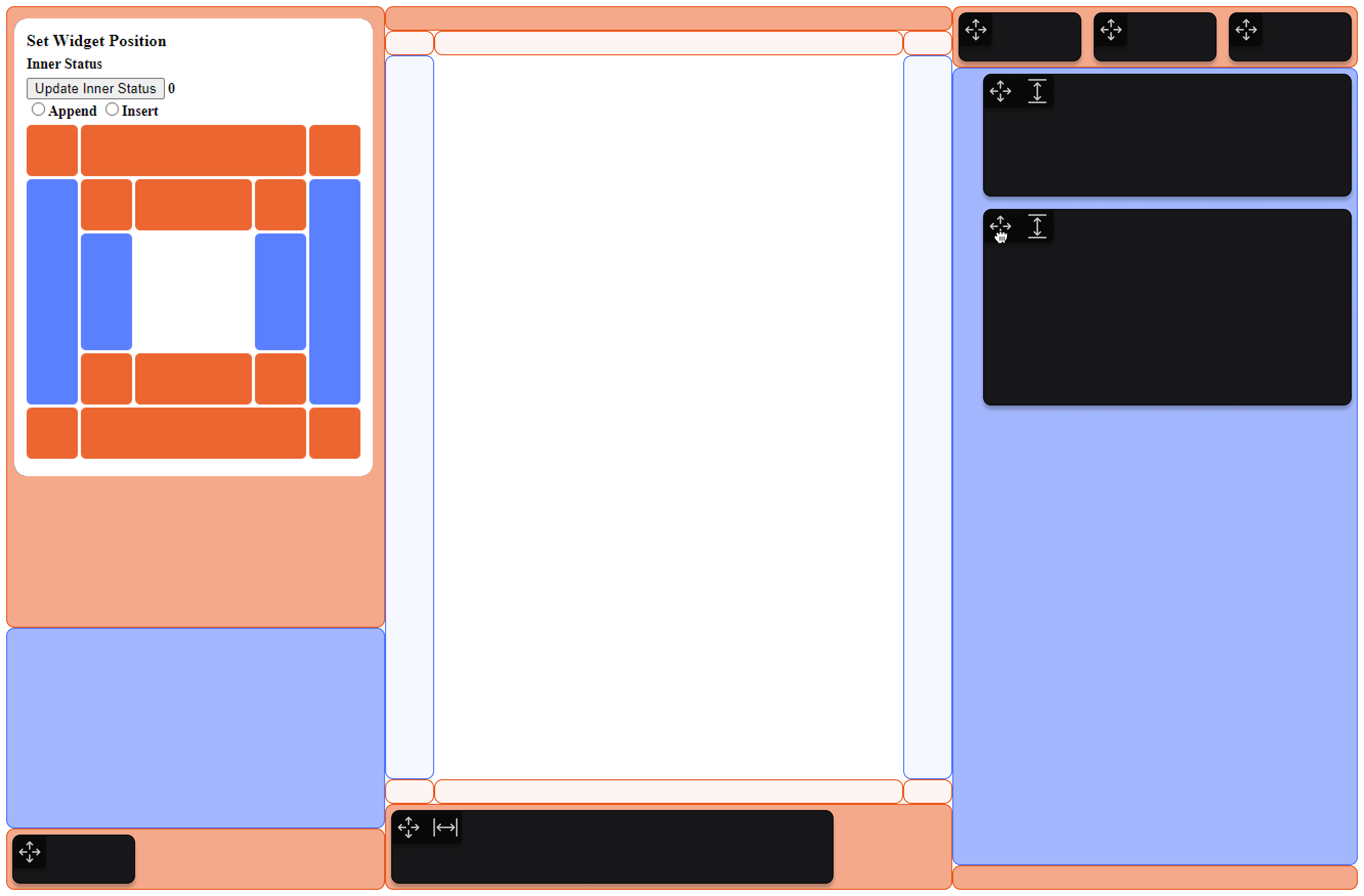
Improvements
Storybook v7 setup
Developed by: Kyle Waite
Bug Fixes
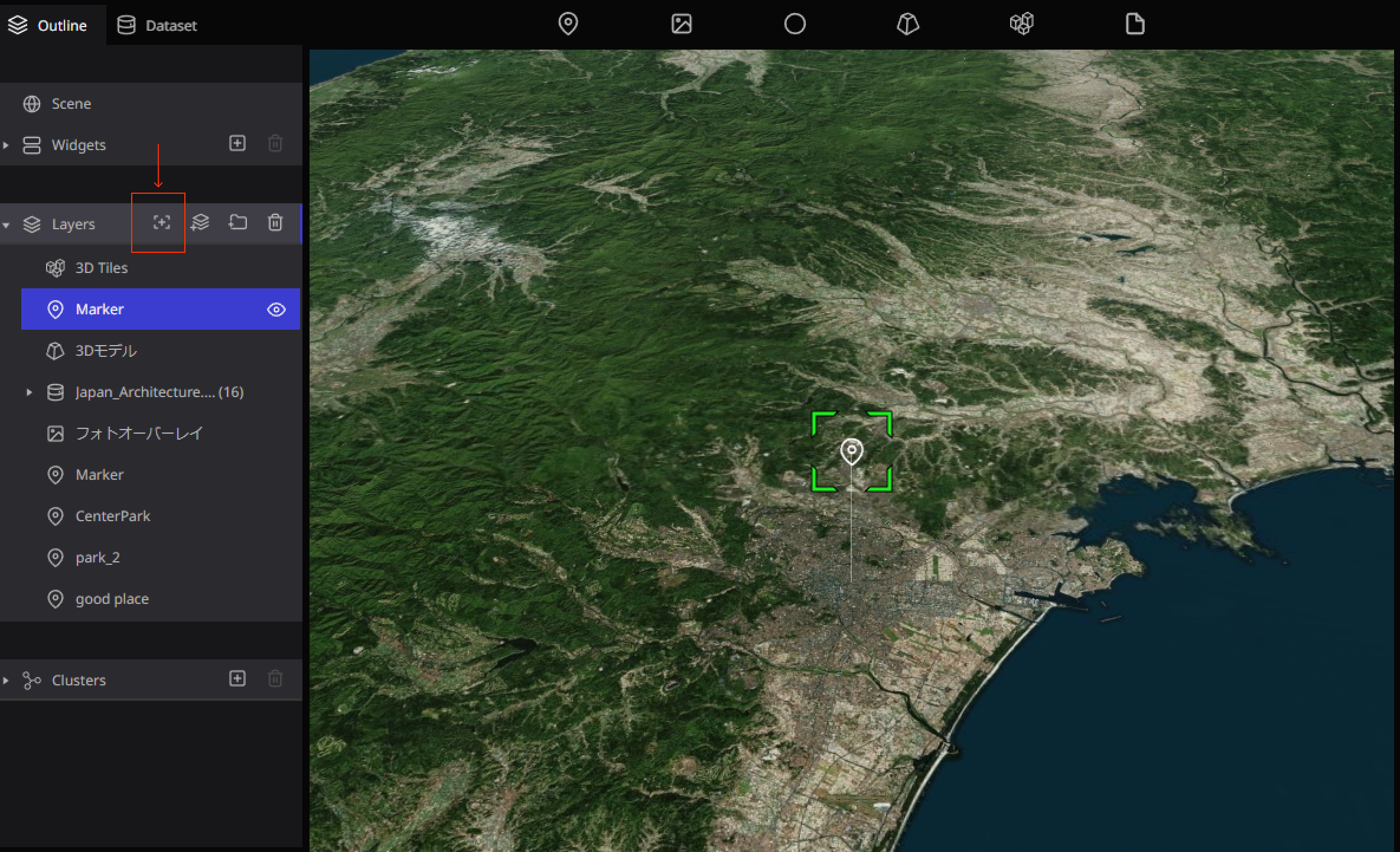
plugin update cause layer corruption
Fixed by: @Yasser Ka
Special thanks: @rot 1024auth0 error when refresh token
Fix: add
useRefreshTokensFallbacktoAuth0ProviderauthorizationParams.Rename
redirectUritoredirect_uri: the old naming is going to be removed in the future base on auth0 doc.Developed by: @Shaun